WordPressをお使いのウェブサイト管理者の方々からは賛否の声が共に挙がっている新しいエディター…Gutenberg(グーテンベルク→…bergなのにベルクなんですねw)ですが、いつまでも前エディタ画面にしがみついていいるわけにもいかず、あまり更新していないサイトの方で試してみました。
新しいエディターが気になる方は続きをどうぞ。
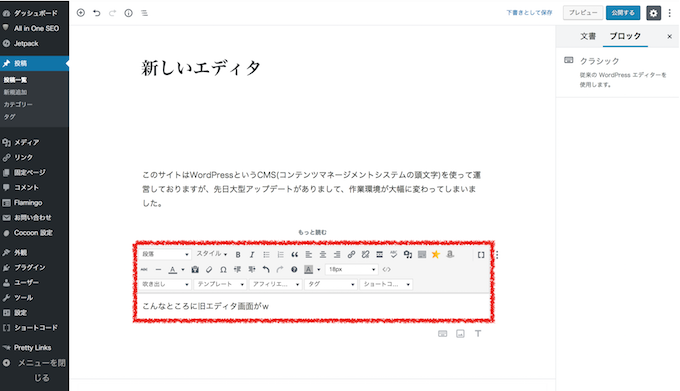
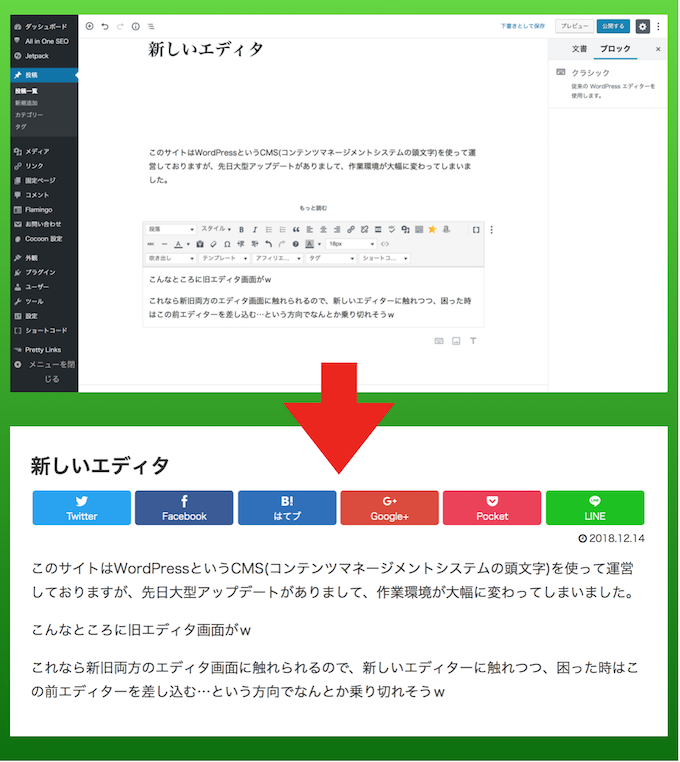
新エディタ画面の中に旧エディタ画面が
WordPress4.9までに馴染んできたエディター画面はプラグインを使うことで少なくとも2022年まではサポート…
ということだったのですが、なんと、グーテンベルクの投稿画面の中からも以前のエディターが利用できちゃいましたよ!ちょっと違和感を感じる見た目ですが(笑)

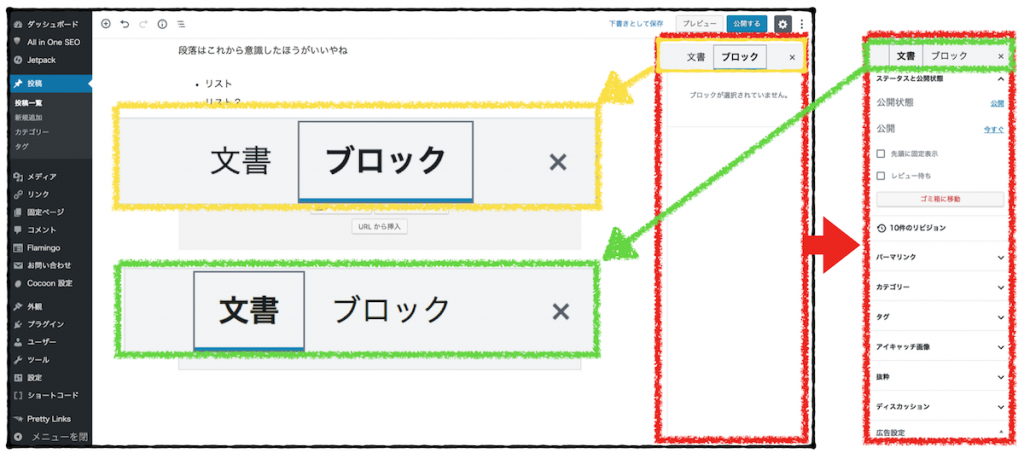
ちょっと判りにくいかも…ですが、赤枠で囲ったところが以前のエディタ画面になっています…Editor in Editorw
これならプラグイン[Classic Editor]による全面的な以前のエディタ画面よりも、ちょっとずつ新しいエディタ画面にも触れられるので、前向きな作業が出来るのではないでしょうか。
全体的に以前のエディタ画面になってしまうと、やっぱりついついその画面でばかり作業してしまいますから。
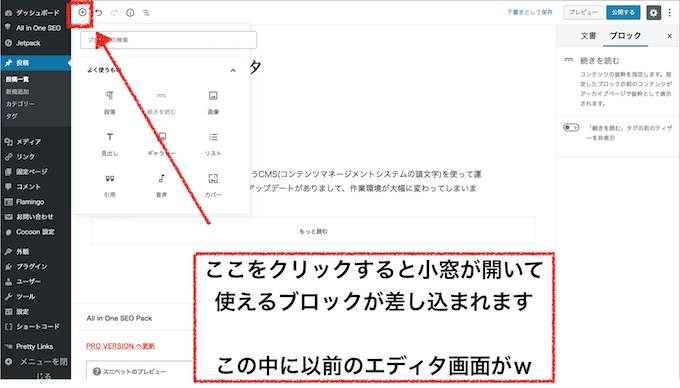
以前のエディタ画面をブロックとして挿入するには投稿画面の左上にある[+]のアイコンをクリックしてクラシックをクリックするだけ。

開いた小窓に”クラシック”が表示されていなければ、下方向にするクロールすることで他のカテゴリーが現れます。”フォーマット”をクリックするとその中に”クラシック”が含まれています。

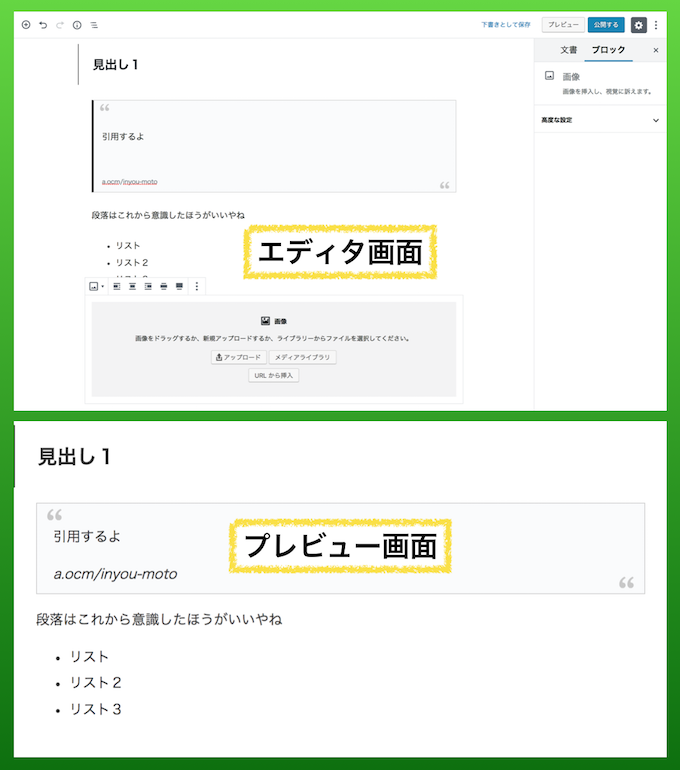
実際に”Editor in Editor”で投稿ページに入力してみましたが、プレビューで見る限り不自然な感じはありませんでした。

(画像下段はサイドカラムを省略したメインカラムのみを写しています)
まだまだこの程度の入力ですから、アラが見えていないだけ。怖いのはいくつもの要素が混在したときも体裁が崩れずに表示されるのかどうか?といったところなのですが、これはもう追々見つけて対処してくしかありません。
そういう意味でも、自分で対処出来る自信のない方は当面Ver5にはアップデートしないか、もしくはもうやっちゃっていたらプラグイン[Classic Editor]を導入して、様子を見ながら新しいエディタ[Gutenberg]をちょっとずつ試してみる…という方向がよろしいかと。
Gutenbergのブロック
新しいエディタでは、ブロックを並べて文面を作成することになります。このブロックってのが、馴染みのない人には衝撃(笑)
とはいえ、慣れてしまえばなんてことはない。…ハズ(笑)
ひとまず把握しておくべきはどんなブロックが使えるのか?という事。
というわけで、グーテンベルクに収められているブロックを並べてみました。
まずはエディタ画面左上にある[+]をクリックすると表示されるカテゴリーの一覧。

一番上の”Jetpack”はプラグインを入れていなければ表示されないと思います。
その他、”一般ブロック”、”フォーマット”、”レイアウト要素”、”ウィジェット”、”埋込み”と、読めばなんとなく解るようなそんな事ないようなカテゴリー名が並んでいます。
順に見ていきましょう。
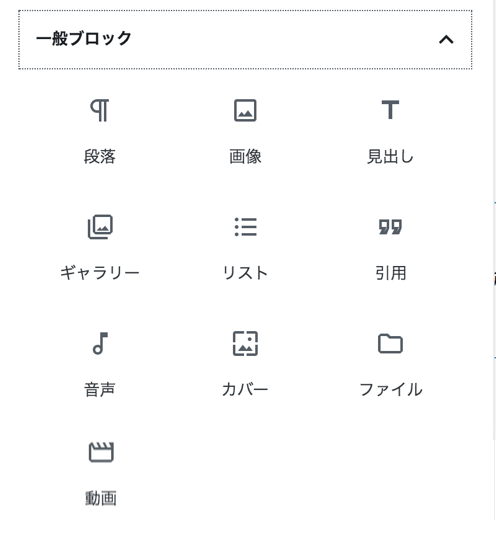
一般ブロック
まずは一般ブロックから。

一般ブロックにある名前は冷静に見渡してみれば以前のエディタでも使っていたものばかり。
これからはちょっと段落やらを意識して投稿するようにしたほうがよさそうです。
句読点ごとに改行をしていた人にはなかなか馴染めないのかな?
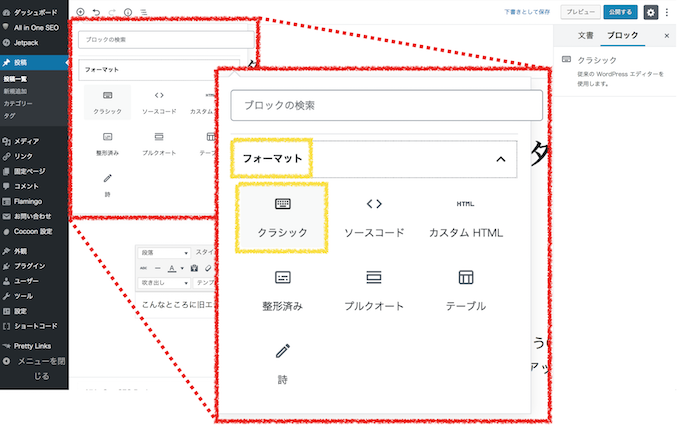
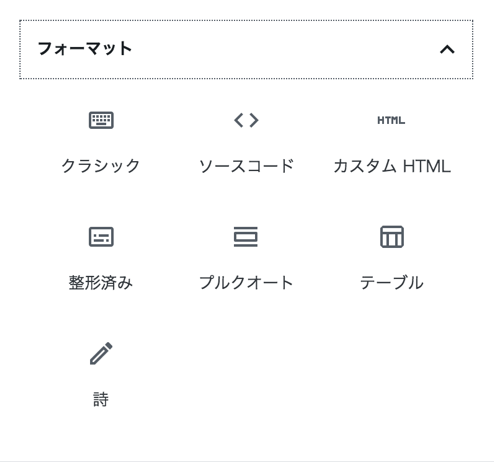
フォーマット
続いてフォーマットの中を見てみましょう

ここでは最初にご紹介した旧エディタを差し込んでくれる”クラッシック”も含まれています。その他、HTMLを直接書き込んだりするのにソースコードを使えばいいのかな?だとしたらカスタムHTMLって何?wどう使い分けるんやろ?
詩
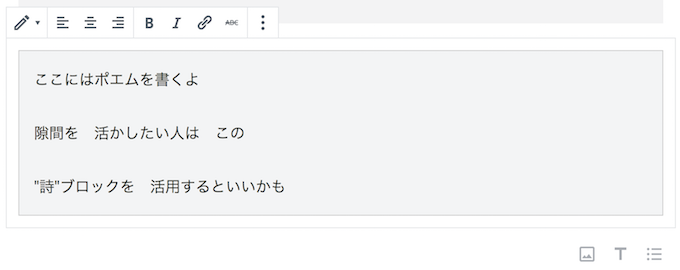
ところで”詩”ってどう使うの?w
ってことで実際にやってみましたよ。
投稿ページで”詩”ブロックを挿入。

プレビューではこんな風に表示されています。

ちなみにソースはこうなっていた。
![]()
HTMLの<pre>ってのは、整形済みテキスト (preformatted text) を表しているらしい。
この要素内のテキストは一般的に、レイアウトをそのまま反映して等幅 (“monospace”) フォントで表示してくれるのだとか。
詳しくはリンク先をどうぞ
→ <pre>: 整形済みテキスト要素 | MDN
つまり、改行しまくって空間を活かしたい!って人は、別にポエムでなくてもこのブロックを活用すれば幸せになれるのかも。
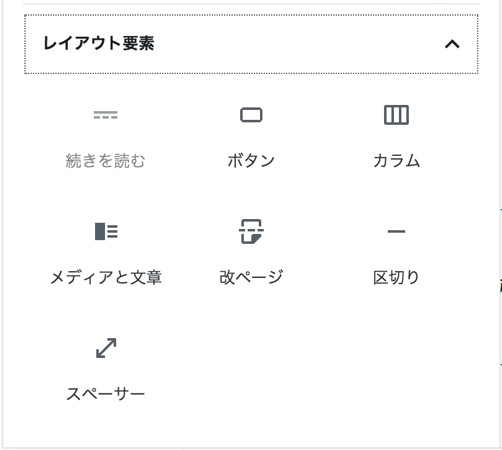
レイアウト
次にレイアウトを見ていきましょう。

続きを読む
投稿冒頭に差し込む”続きを読む”ってのはここに隠れている。
カラム
その他”カラム”なんてこんな風に置いてあると活用してみたくなるわね。
ただしスマホなどでは読みにくくならないか?要確認です。
改ページ
私は嫌いですが”改ページ”なんかも手軽に出来そう。
“区切り”なんかもいいですよね。「閑話休題」って書くのもおっさん臭いし(笑)
ボタン
ボタンって何やねんwって思っておりましたら、リンクをボタン形状で表示出来るって事でした。
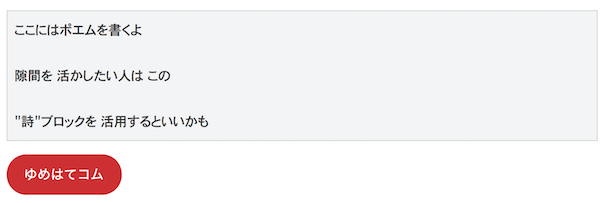
本文にボタンブロックを差し込みますとこんな感じになります。

そしてプレビューで表示されるのがこんな感じ。

(先程の”詩”ブロックの下に付けちゃいましたw)
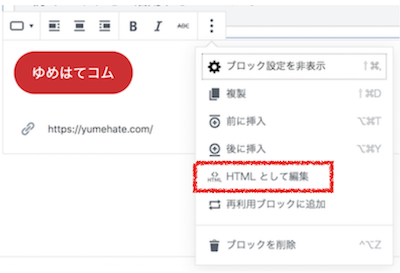
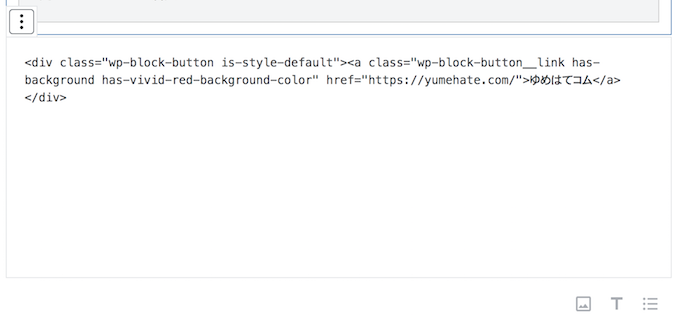
このままではブラウザの同じタブでリンク先へ移動してしまうので、別窓表示したかったり、nofollowタグを入れたい時は直接HTMLを編集してください。

赤枠にある”HTMLとして編集”をクリックしますと画像のように表示が切わかりますのでHTMLを直接編集できます。

スペーサー
そしてもうひとつ「そ〜ゆ〜ことだろ〜!」と思いながらもホンマかいな?と思い確かめておきました。
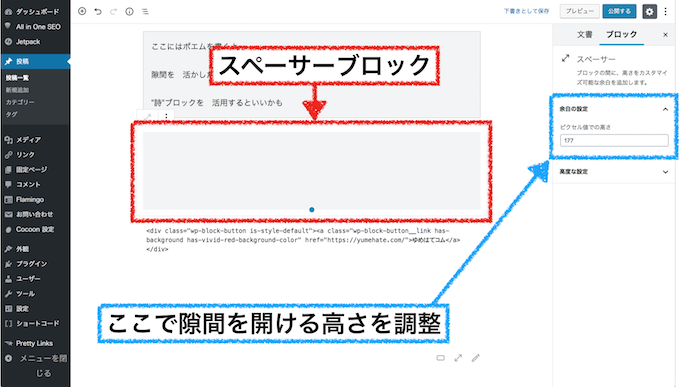
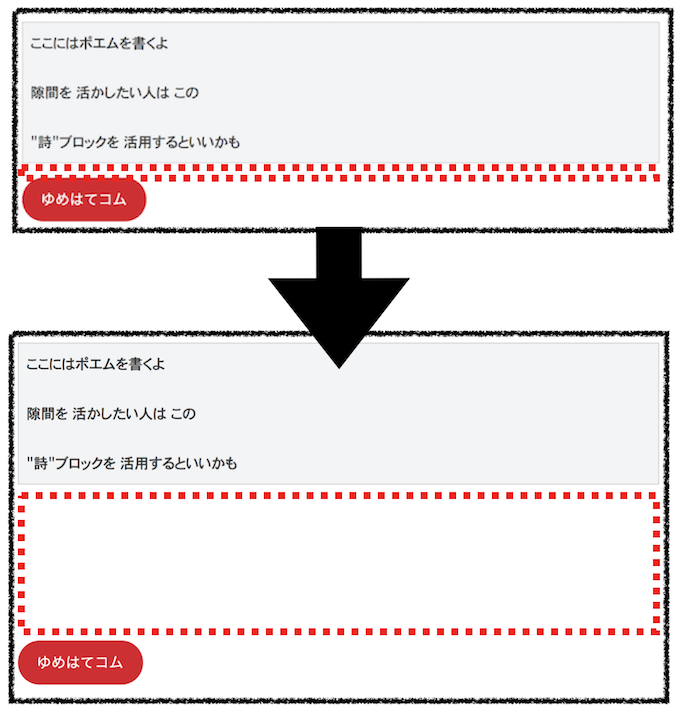
先程のポエムとボタンの間にスペーサーブロックを挿入。

やっぱりそういう事でしたw
プレビューで表示させるとたしかにポエムとボタンの間に隙間が差し込まれています。

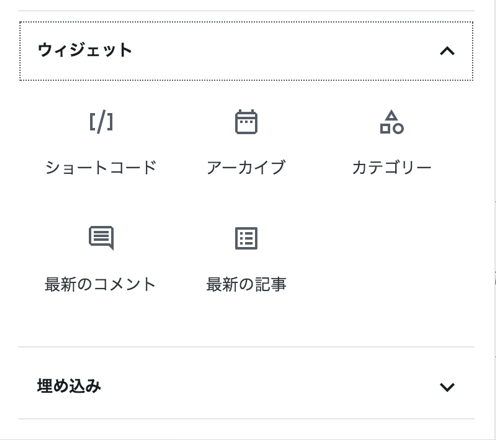
ウィジェット
今回のサイトではウィジェットをあまり使っておりませんので、これだけしか表示されていません。ウィジェットの利用状況によってはもっと選択肢が表示されると思われます。

取り急ぎ、これだけであれば本文中に差し込むようなブロックは含まれていません。
今のところ、ワシはここからブロックは差し込まないかな。
文書メニュー
ここまでブロックの内容について触れてきましたが、最後にひとつ大切なことを。
それは、エディタのメニューが隠れている…ということ。
投稿やプレビューのメニューボタンは見やすい場所に配置されているが、その他の操作はどこからするのか?
実は投稿ページの右カラムがブロックの詳細設定とエディタ画面のメニューを切り替えて使うようになっている。

「ステータスと公開状態」「リビジョン」「パーマリンク」「カテゴリー」「タグ」「アイキャッチ画像」「抜粋」「ディスカッション」「広告設定」「ページ設定」「更新日の変更」「AMP設定」「メモ」「SNS画像」「共有lなどのメニューはここに隠れているので注意。
旧エディタでは目につく場所にあったので忘れることは少なかったことが、見えなくなったことでうっかり忘れた…なんてことになるかもしれないのでご注意を。
まとめ
冷静に使ってみれば、これまではいちいち小窓が開いていた画像挿入画面やらがひとつの画面内に収まった…という感じ。
投稿画面のビジュアル/テキストの切り替えがなくなって、ややビジュアル寄りになった…と捉えれば、なんとか使えるんやなかろか。まぁテキストを好んで使ってこられた人(私も含め)には、ちょっと配置やらで混乱していまうでしょうがw

以前のヴァージョンではスクロールすると上に消えていったプレビューのボタンが引っかかって残ってくれていたり、プレビューの表示されるまでのアニメーションが追加(別にいらない…とか言わないでおこう)されていたり、機能的に便利に感じられる部分もあるっちゃある。

(レイアウトの生成に待たされている間、こんな風にロゴマークが描写される)
ガラッと変わったレイアウトに戸惑いはしたものの、その内容を把握できれば使ってみてもいいかな?と思えるくらいにはなりました。
とはいえ、ここでは未だVer4.9.9…様子を見つつ、他のサイトでGutenbergを使いながら慣れていこうかと思います。
(プラグインとの干渉は予想できませんし)
でわでわ