Macで手軽に画像の横幅を揃える方法をご紹介。所定のフォルダに画像を放り込んだら同じ横幅に変換してくれる…なんて便利でしょう?
うちのサイトでは主に横幅400oxと800pxの画像を使用しております。しかし、スクリーンショットを撮影するとその横幅はマチマチ。しかも、近頃のディスプレイは密度が濃いのでスクショの横幅もエラいことに…
そこでMacOSに標準で用意されているソフトを使ってドラッグ・アンド・ドロップではい完了!って仕組みを作ります。
まずは、リサイズしたい画像を放り込むフォルダを作成。ここでは「400」という名前にしておきます。

続きまして、アプリケーションフォルダから「Automator.app」を起動。

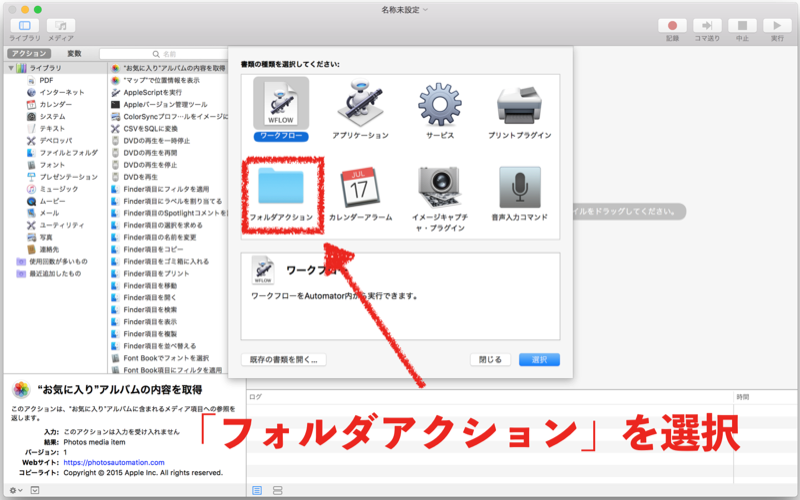
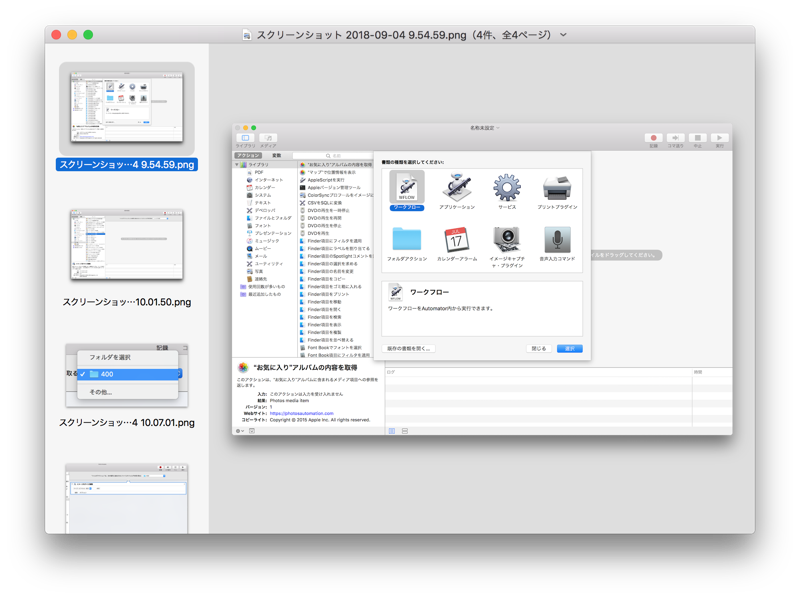
起動しますと、選択小窓が開きますので「フォルダアクション」を選択。

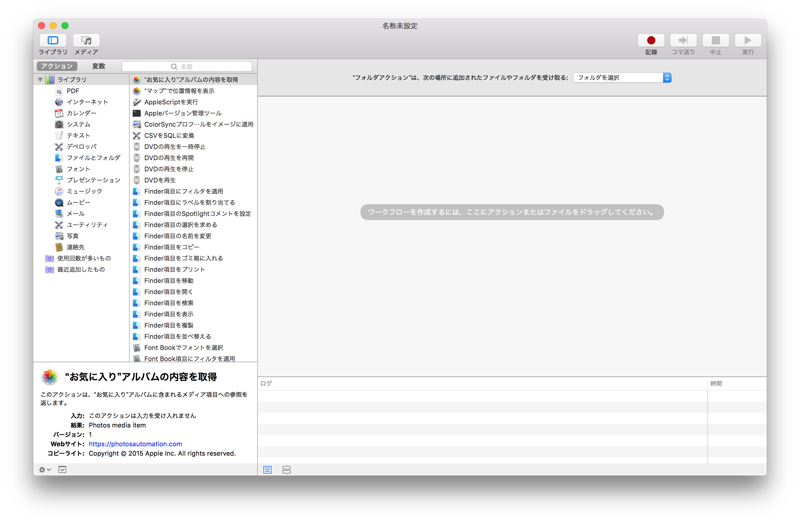
「フォルダアクション」をダブルクリックなりしますと、こんな画面。

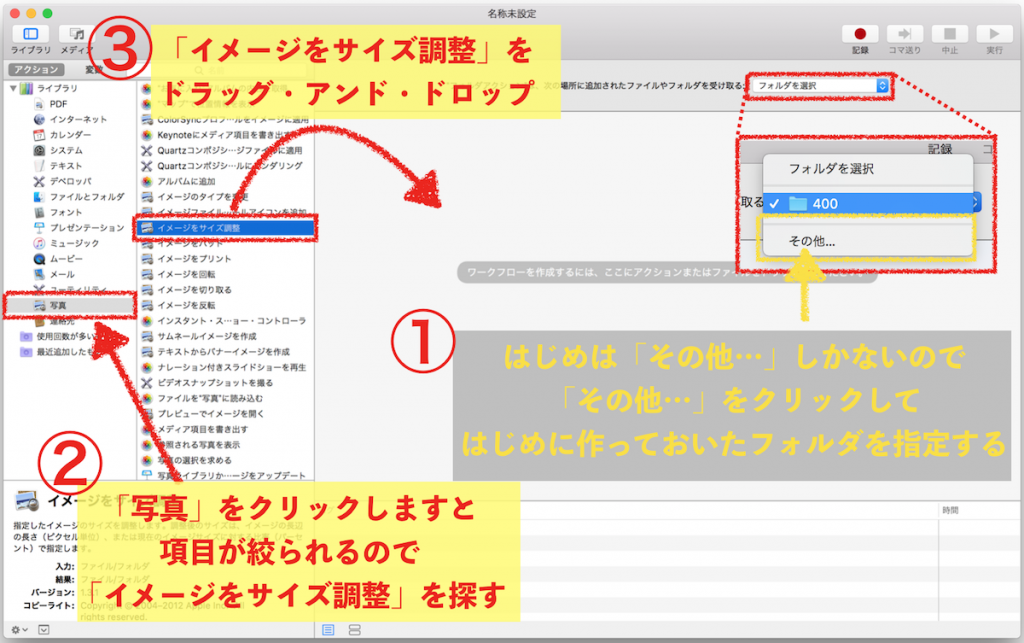
まずは、はじめに用意しておいた「400」フォルダを指定する。

次に左端のリストから「写真」をクリックすると、その右となりリストの項目が絞られるので「イメージをサイズ調整」を見つけ出し、右にある大きな枠にドラッグ・アンド・ドロップする。
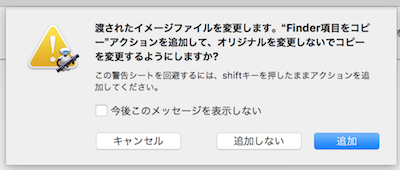
すると警告が出るので、リサイズする元のファイルを残さなくてもいい場合は、「追加しない」をクリック。

元のファイルも残したい場合は「追加」をクリックする。
わたしの場合は余計なフィアルを増やしたくないので元ファイルは残さない…つまり「追加しない」を選択。
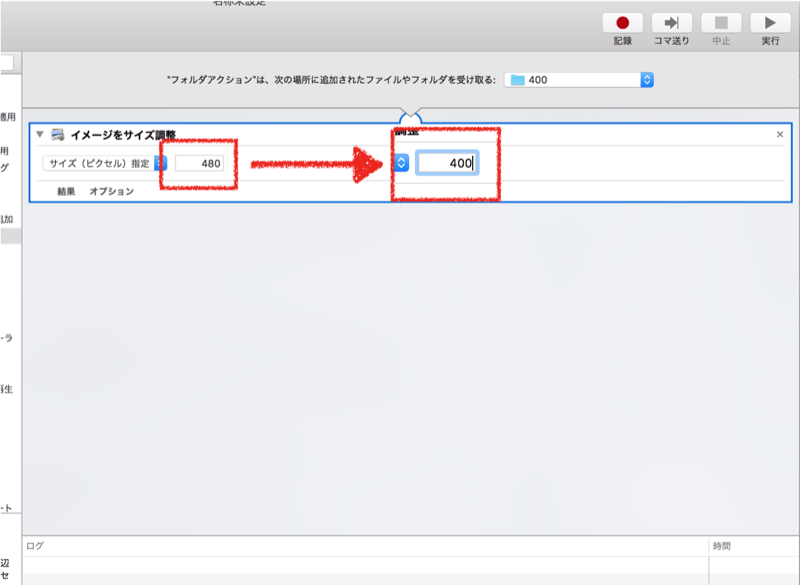
「追加しない」を選択すればこのように処理の内容が表示されるので、ここではリサイズ後のサイズを「480」から「400」に変更。

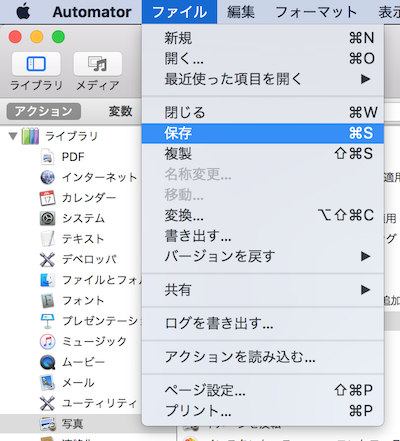
あとは画面上端のメニューから「保存」を選択して、名前をつけるだけ。

ここでは最初に選んだ種類も判るように「リサイズフォルダアクション400」と名付けました。

保存が完了すれば、はじめに用意した「400」フォルダにはリサイズの機能が装備されます。
今後、この「400」フォルダに放り込んだ画像は、放り込んだだけで横幅400pxにリサイズされるよ。
便利!
ちなみに…
ちなみに…といいましょうか、あらかじめフォルダアクションを用意していないサイズを単発で処理したい場合は、MacOSのプレビュー機能にサイズ調整がありますので、そちらで変更することも出来ます。
複数枚まとめて変更することも出来ます。
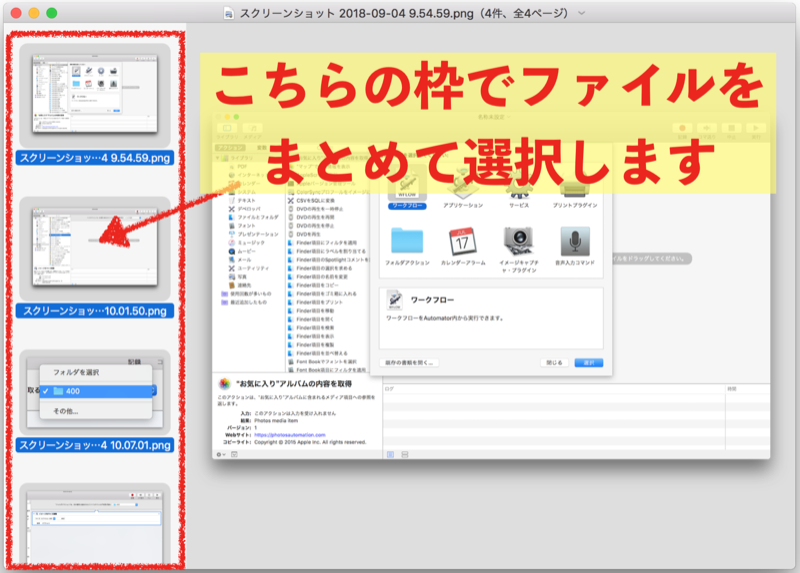
ファインダーからサイズ変更したい画像ファイルをまとめて選択します。

複数枚の画像を選択肢ますと、この様に表示されますので、左側の一覧から全てのファイルを選択肢ます。

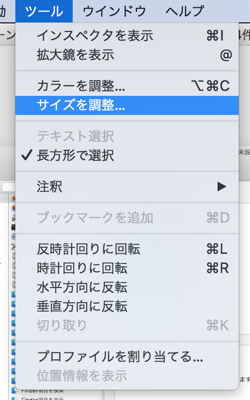
あとは上端メニューから「ツール」>>「サイズ調整…」をクリツク。

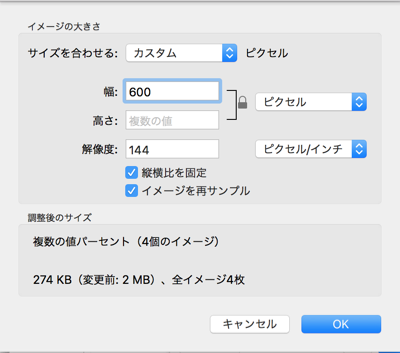
通常は縦横の比率を変えたくありませんので、どちらかの数値を指定してやります。

これでMacOSのプレビュー機能からもリサイズが出来ました。
まとめ
ブログに画像を挿入しておりますと、結構な頻度で画像のサイズを揃えることになります。これまではGIMPを利用して、わざわざ1枚ずつやっていたんですねw
それをツイッターでやりとしている時にふと思い出したわけです…そういえばAutomatorってあったやんwと。
ふと思い出したのですがMacにはAutomatorというソフトがあって、画像のリサイズはそれでまかなえるんですよw
忘れてたw
手順まとめますので、試してみてくださいね
しばしお待ちを— mog@ゆめはてコム (@YumehateCom) 2018年9月3日
そんな調子で慌ててAutomatorの使い方を検索してやり方を思い出しました。
何度も何度も同じサイズにリサイズされるのであれば、今回のようにフォルダに処理を装備しておくと便利です。
画像を放り込んでやれば、次開く時にはサイズが変わっていますから。
また、Automatorには、他にも様々な動作を組み込むことが出来るようになっています。様々すぎて使い切れないんですけどねw
気が向いたら、他の動作も組み込んでみてはいかがでしょう?



